那到底哪种落地页模版排列组合比较好?
最近这段时间,谷歌SEO培训一直在使用代码直接编写一套网站的落地页模板。进度还挺不错的,今天继续加加班,应该能够将前后端交互的逻辑全部处理完,后续也就是处理其中的细节了。因为我选用的技术栈是Next.js,非常适合模板化布局,由此我便想谈谈不同模块之间组合生成不同落地页这块的问题。如图:
如上图,便是一个通用的落地页模版信息。仔细观察你会发现这个落地页,主要就是由一些必备的页面元素组成的,像“Hero”、“Testimonials”、“Why Choose Us”,等等。
且我们完全可以通过调整这些模块的排版顺序,来做成不同的展示效果。
比如外贸询盘网站,可能就会侧重工厂的定制生产能力与供应链能力。那我们在做落地页时,便会侧重将主要的篇幅放在定制生产能力上。
那上图所提到的一些“Customization”、“How it works”模块,就会有意识的往网站页首部分放一放,以获取更多的用户注意。
而工具站、联盟站这些网站形式,可能因为侧重点不同,相应的页面组织自然又不一样了。
那到底哪种排列组合比较好?
要回答这个问题,最好是拿用户交互行为数据说话。而要获取到这样的数据,一个比较好的方式便是直接在我们的网站上做相应的AB测试。
举个很简单的例子,我现在针对某款产品做两款落地页。这两款落地页的唯一区别就是,A落地页采用了“固定页眉”,且在页眉的右上角添加了颜色显著的CTA按钮。
那下一步便是将流量随机发送到这两款落地页上,然后观测相应的用户行为与数据表现。
其实这种行为监控方案,已经有很多成熟产品可以提供集成化服务了,需要我们做的仅仅只是做几个简单设置。
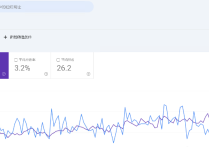
我之前也有使用这种方式测试过询盘落地页的转化情况,其基本逻辑与上述方法一致,这里分享下我得到的数据。
你去看上图右上角的CTA按钮,其实主流的做法有两种。
其一是直接做成一个按钮,当用户点击后跳转到相应的联系页面,然后用户再在联系页面上填写相应的订购意向信息。
其二是做成一个Popup弹出表单,也就是用户点击右上角的按钮后,直接在当前页面弹出一个弹窗,上面有相应的信息提交表单,然后用户直接填写相应信息。
经过半个多月的AB测试,从数据中你就能直观得发现,采用「弹出表单」模式的询盘落地页,其转化率更高。
我猜形成这种数据的可能原因,就是弹出表单这种模式,能直接省去页面跳转过程中的信息加载,能帮用户节省不少时间。
所以,有兴趣的小伙伴可以利用这种AB测试方法去实际测试下你的转化页排版效果。毕竟我们做运营的,不能想当然做事,还是得出用户行为数据出发,来做相应的决策。