如何利用GA4和GTM进行独立站的流量统计追踪呢?
对于任何一个做出海的网站来讲,除了利用谷歌广告、谷歌SEO、海外网红等手段获取流量之外,大家在日常运营的时候都非常关心有了流量之后的转化情况。比如,对于一个SaaS企业,我会非常关心从我网站过来的用户到注册的转化情况。想要了解这些数据,就不得不去了解我们日常运营中非常重要的网站统计分析了。
想要达成这些分析的目标,对于海外生态环境来讲,Google Analytics是大家最常用的统计分析工具。自从谷歌推出自己的Google Analytics到今天,谷歌的统计分析工具也经历了数次重大迭代更新。到今天,Google Analytics已经迭代到了Google Analytics 4,也就是我们通常所说的GA4。而为了更方便数据收集和分析,谷歌后来又推出了Google Tag Manager-俗称GTM,来让大家可以方便的管理Tag,而不需要工程师的帮助来修改页面端的代码就能完成关键的数据收集。接下来,我就结合实例来给大家介绍一下如何利用GA4和GTM来不需要工程师的参与就能进行代码的追踪。
开通GA 4账户
想要利用GA 4和GTM进行网页的转化追踪,首先需要开通GA 4的账户。
访问https://analytics.google.com
点击左下角的Admin,然后点击Create,选择Account
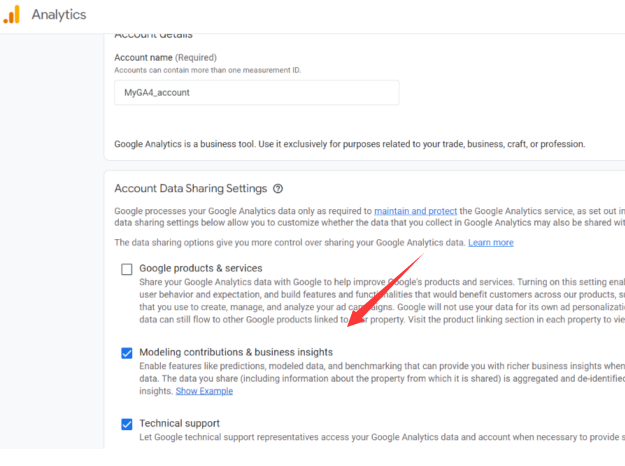
提供账户名,配置data-sharing settings,点击Next去添加账户下的第一个Property
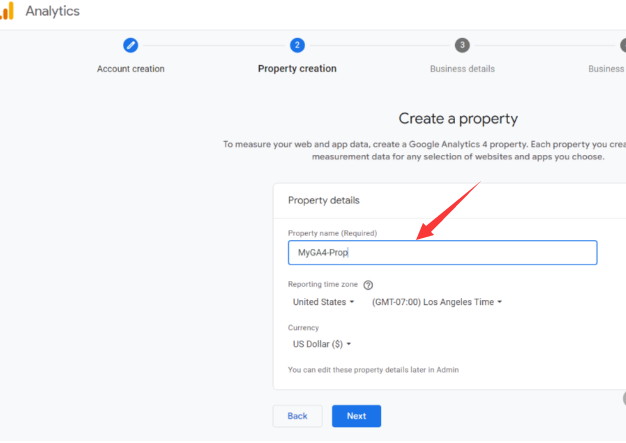
输入Promperty name
配置时区和货币,我们也可以选择默认,然后点击Next
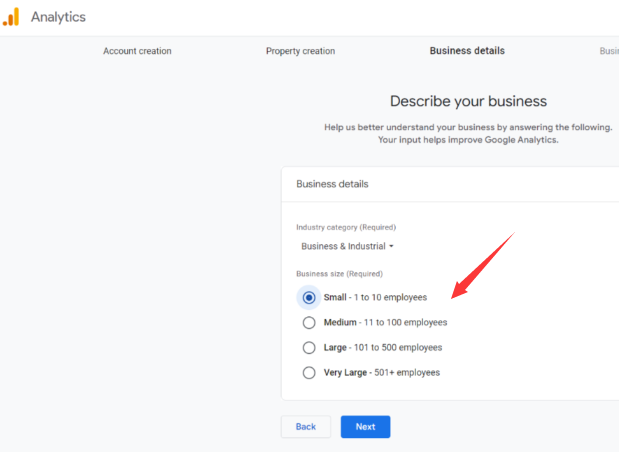
选择Business Details的相关信息,然后再点击Next
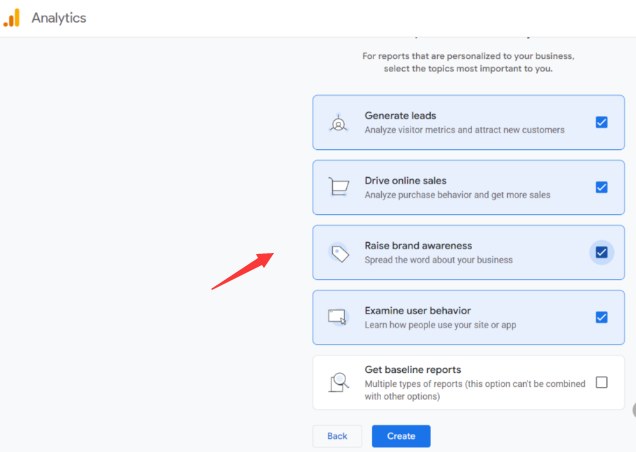
选择Business Objective相关的选项,然后点击Create
如果是一个新的Account,这个时候会弹出对话框要求你接受数据处理服务协议,接受协议。则一个新的Account和一个新的Property就被建立成功了。
增加一个数据流Data Stream
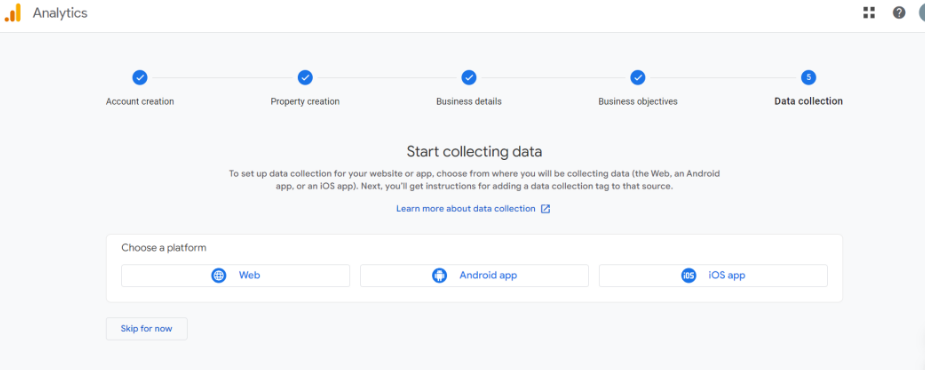
在创建完Account和Property之后,就可以配置数据流Data Stream进行数据收集了。
我们这里选择收集web数据,点击Web
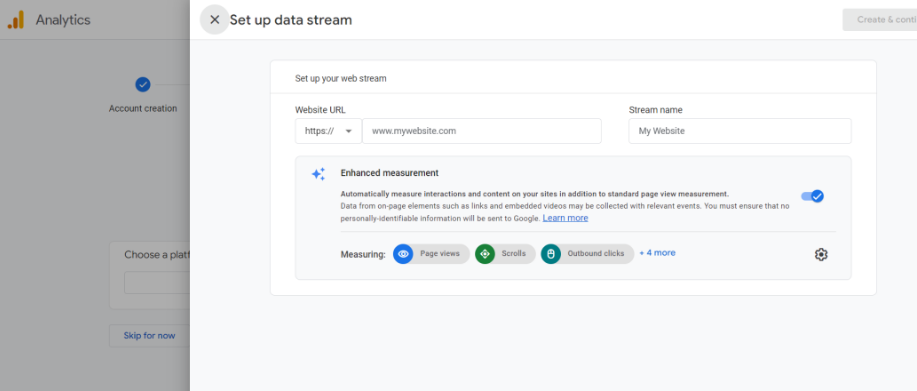
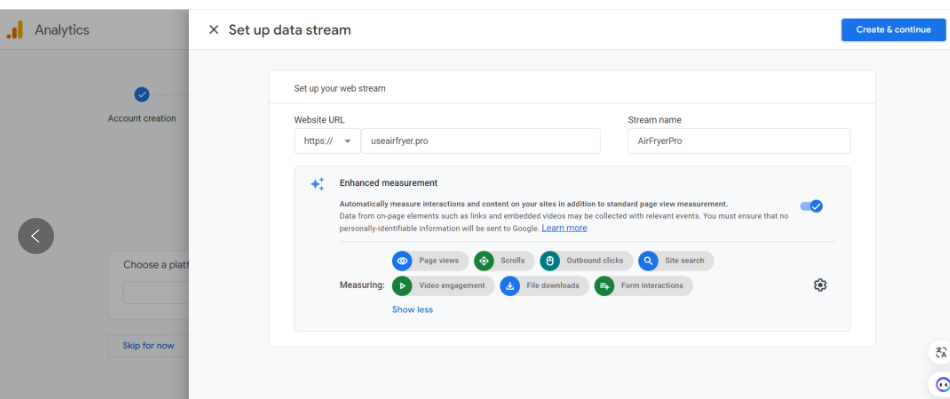
输入想要收集数据的网址,并且对数据流命名。为了配合我们后续Google Tag Manager进行事件收集,这里选择打开Enhanced Measurement
点击Create&continue
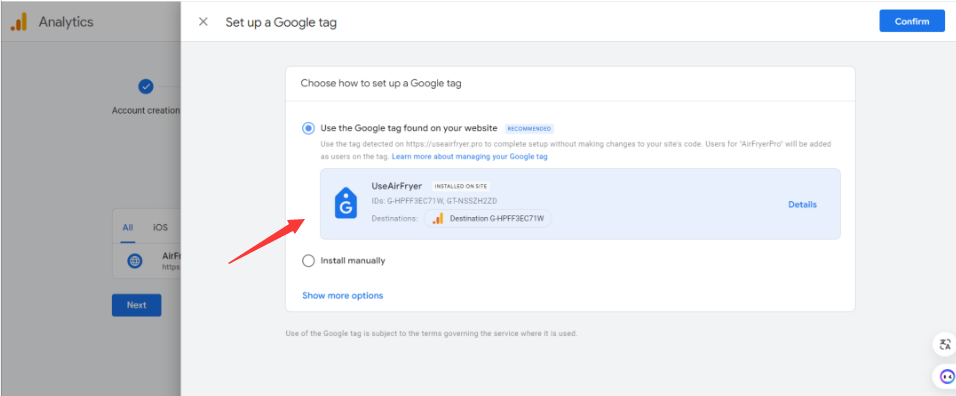
点击Confirm
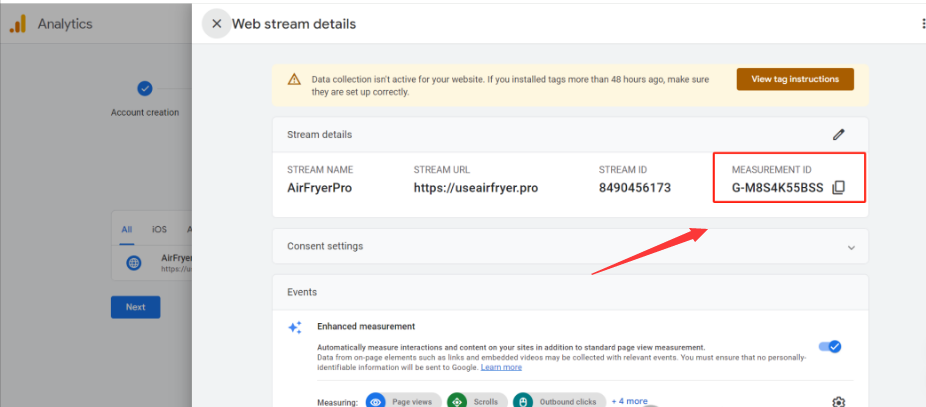
这里MEASUREMENT ID就是我们GA4进行收集的时候的ID,点击View Tag Instructions,会有如何把Tag加入到不同平台的指南
点击Install Manually,则我们能看到如何把一段java script加入到代码中的代码:
<!-- Google tag (gtag.js) --><script async src="https://www.googletagmanager.com/gtag/js?id=G-HPFF3EC71W"></script><script>window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', 'G-HPFF3EC71W');</script>
配置Google Tag Manager
首先,登陆Google Tag Manager,地址是https://tagmanager.google.com/
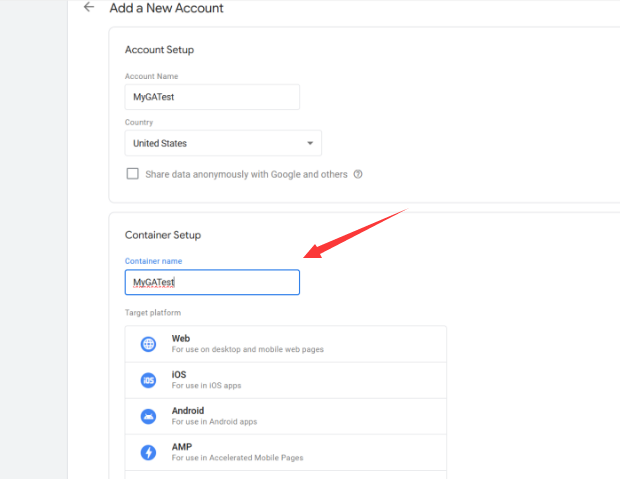
点击Admin,我们可以创建新的Account
选择Web,然后点击Create,会弹出GTM的协议,选择同意,然后就会创建一个新的Account以及一个新的Container
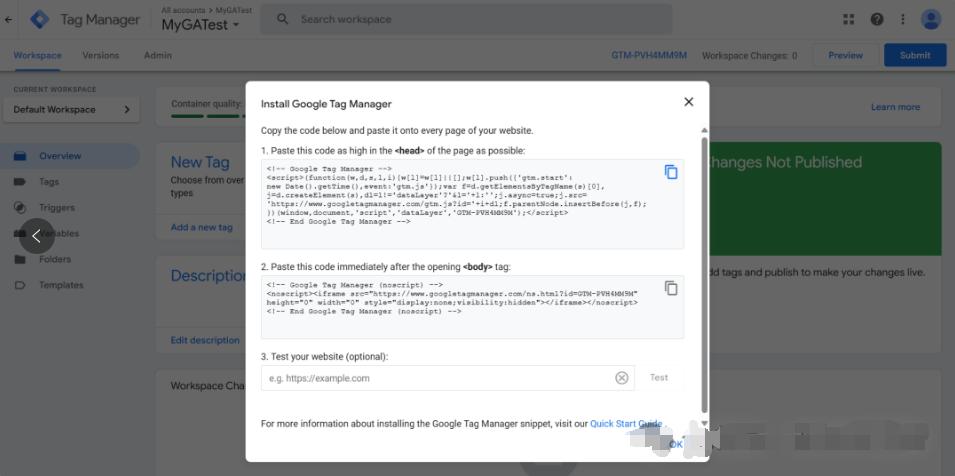
3.这个时候,GTM会弹出一段让你去安装GTM的提示,如下:
如下代码需要放到每个页面的header中:
<!-- Google Tag Manager --><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-PVH4MM9M');</script><!-- End Google Tag Manager -->
如下代码需要放到<body>后边
<!-- Google Tag Manager (noscript) --><noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-PVH4MM9M"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager (noscript) -->
点击OK,则完成了GTM的基本设置。
在GTM中配置GA4
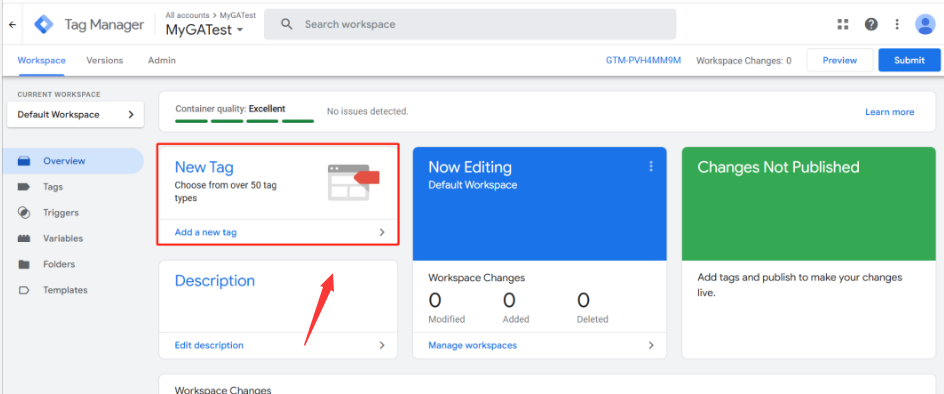
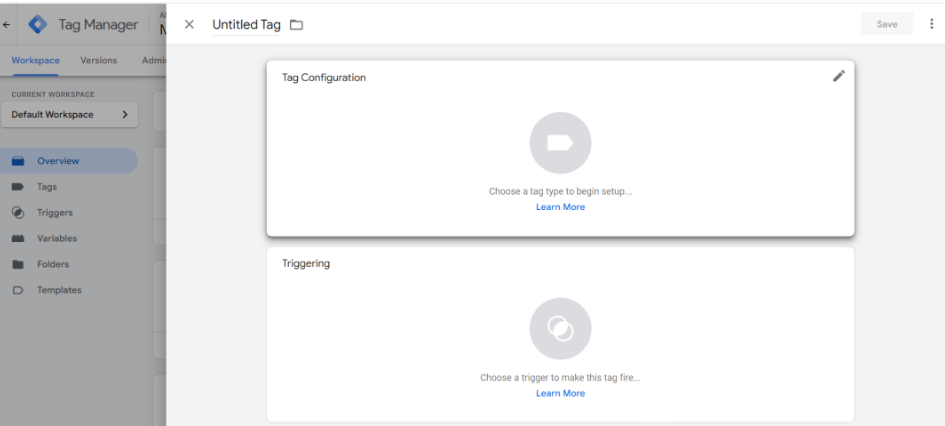
打开GTM的控制台
点击New Tag
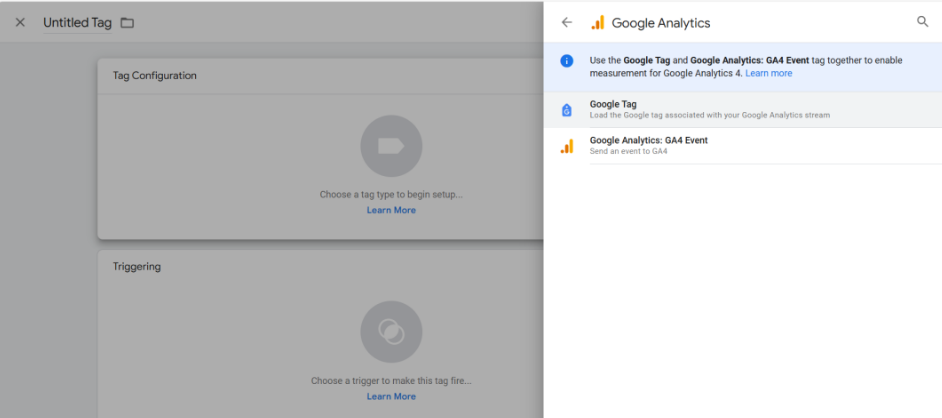
选择Tag类型为Google Analytics,然后选择Google Tag
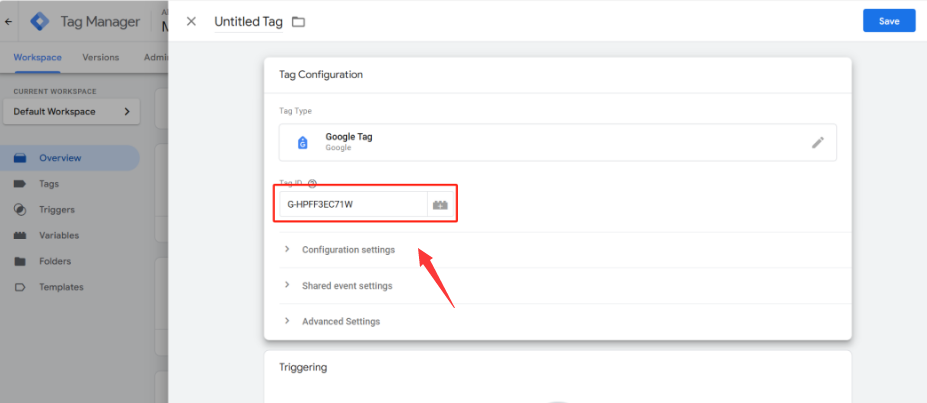
输入我们前面在GA4中的Data Stream的ID
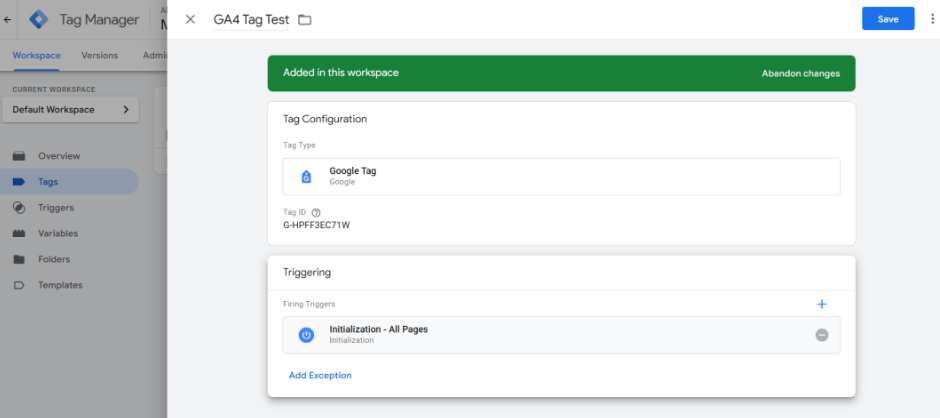
然后命名我们的Tag为GA4 Tag Test
点击Triggering,选择Initialization-All Pages
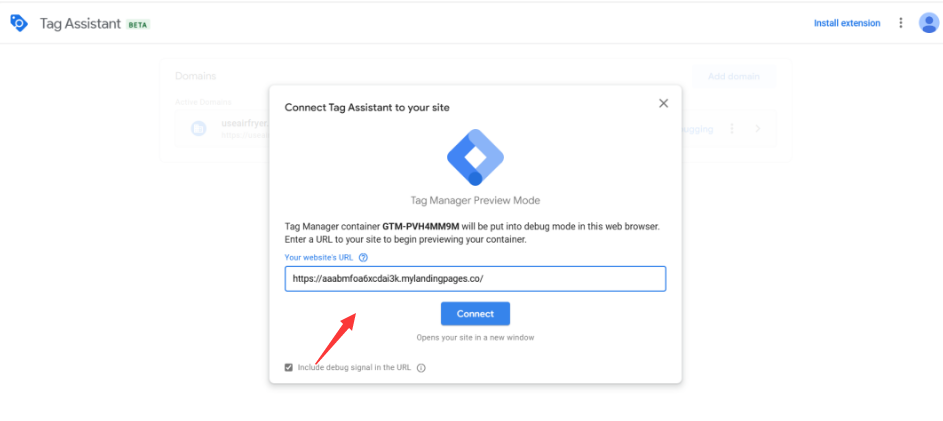
点击Save,然后点击Preview,输入我们安装了GTM代码的网址
点击Connect,可以发现网站被打开,并且提示连接成功
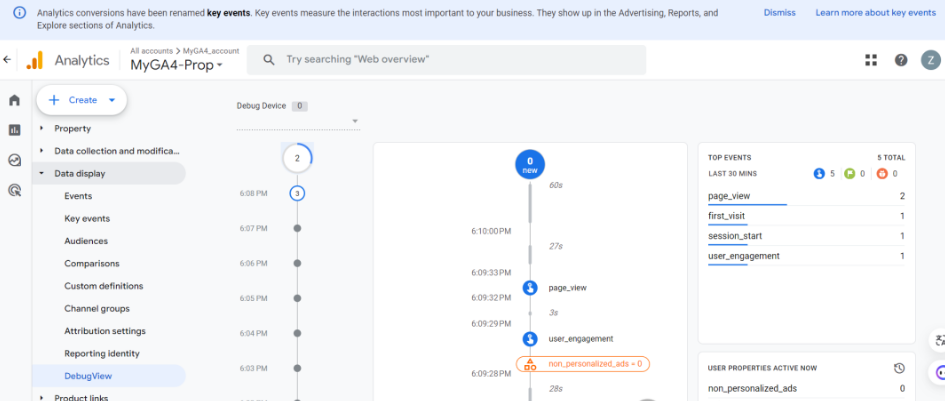
回到GA4的页面,点击Admin,Data Display,DebugView,我们可以看到GA4收集的事件
在这个网站中,点击打开一个博客链接
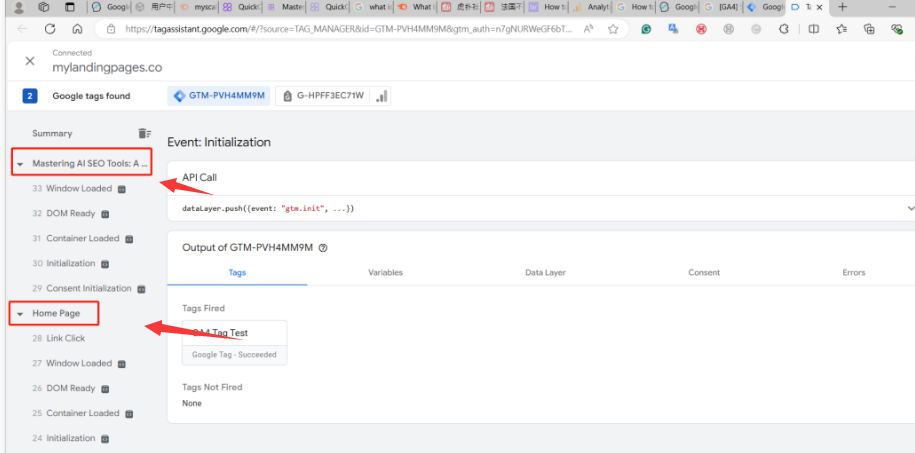
观察GTM的内容,我们会看到左边有两个页面相关的事件信息:
到此,我们Tag Manager和GA 4的关联配置完成
利用GTM配合GA追踪转化事件
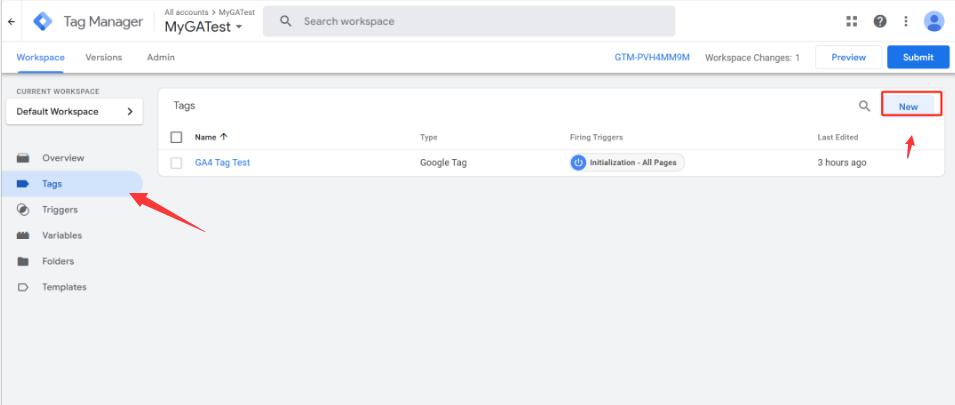
在Google Tag Manager中,点击Tags菜单,选择New
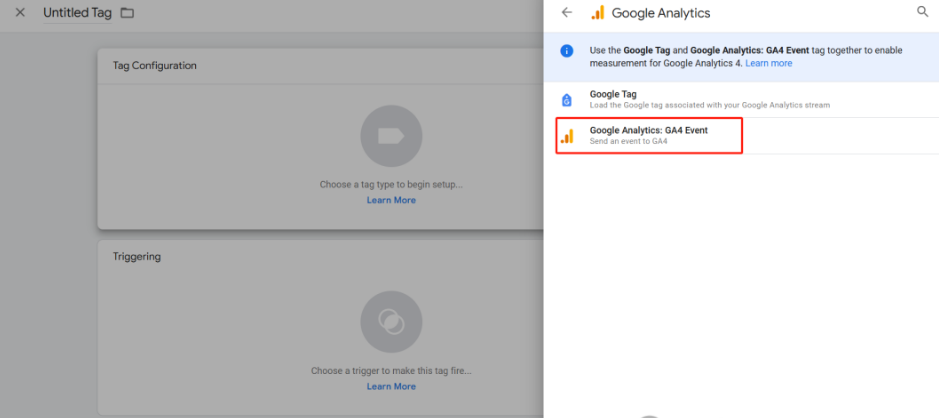
在Tag类型中选择Google Analytics,然后选择Google Analytics:GA4 Event
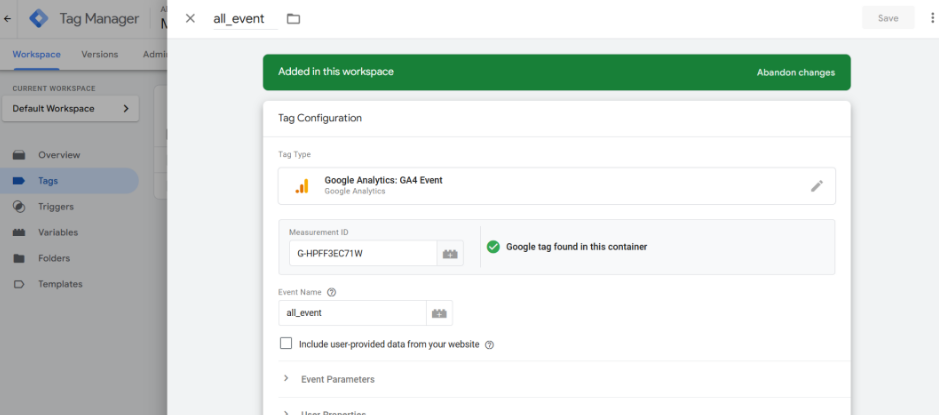
配置Event Name和Tag Name
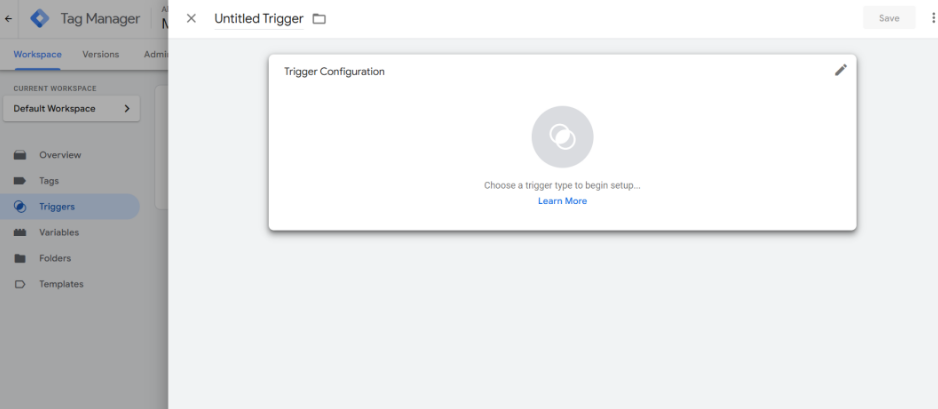
点击Triggers,然后点击New,配置新的Trigger
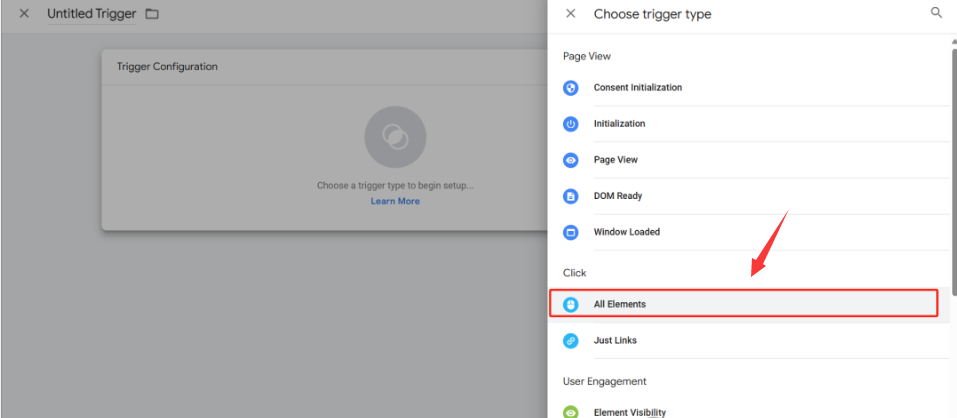
选择Click,All Elements
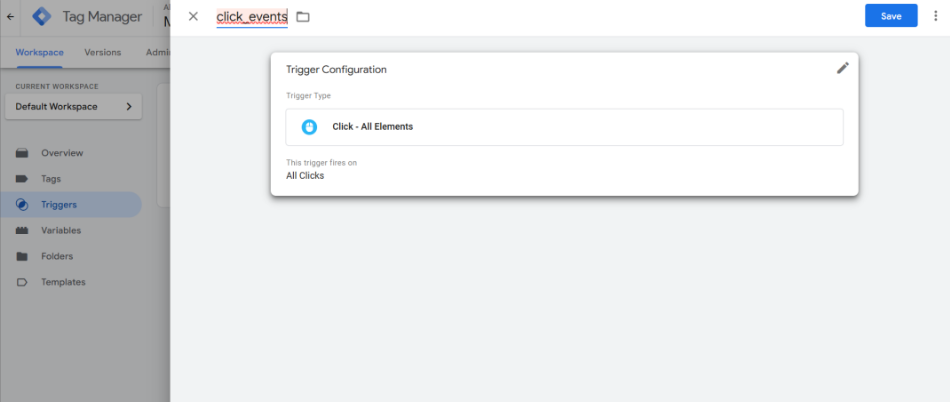
命名为click_events,点击Save
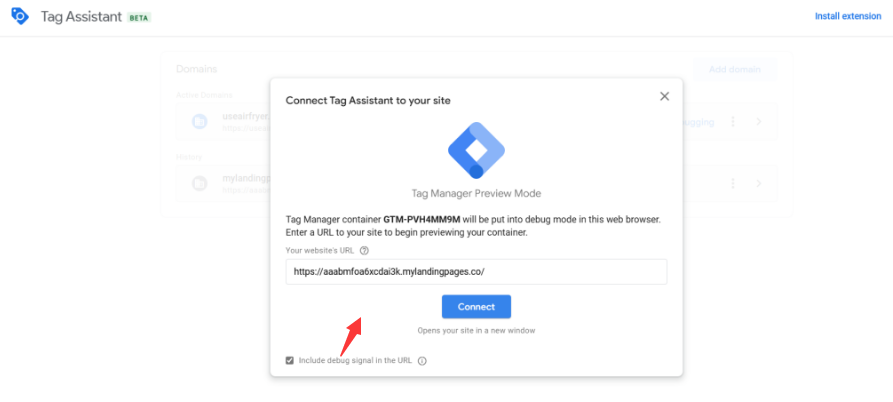
点击Preview,connect到我们的网站
在打开的网页点击Get Started按钮
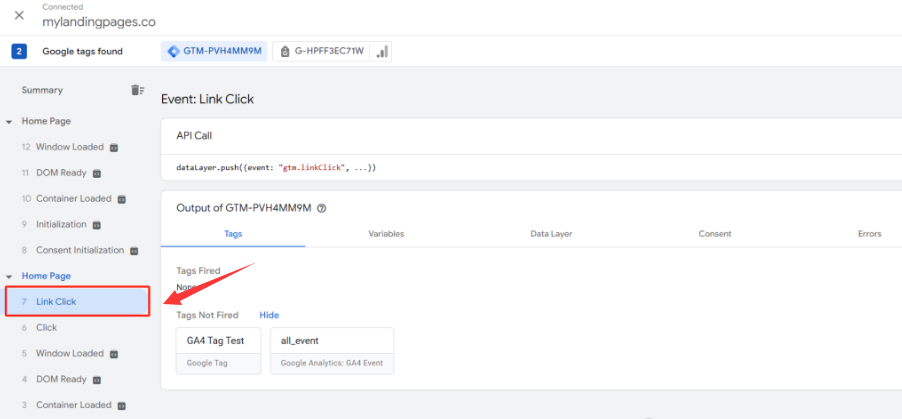
回到GTM,可以看到有Link Click事件产生
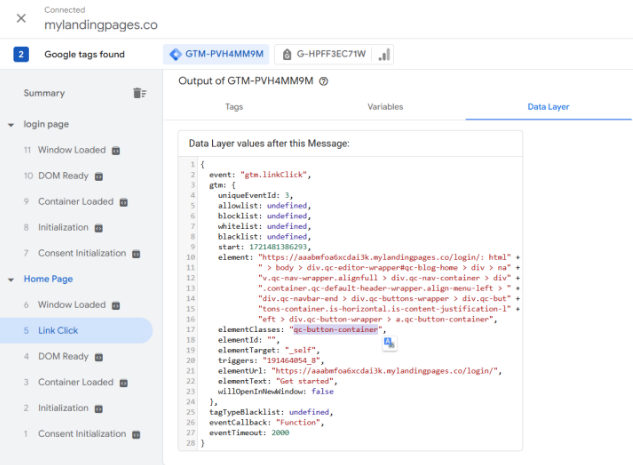
点击Data Layer,可以看到相关数据
可以看到这个elementClasses是"qc-button-container"
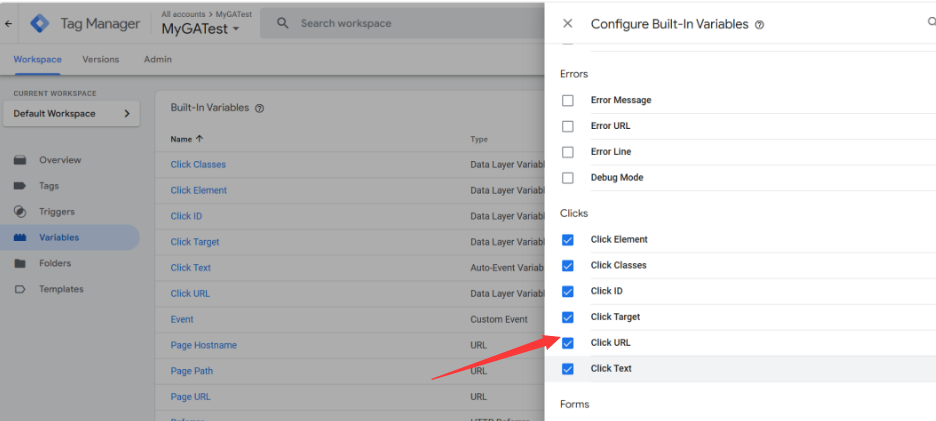
回到GTM,点击左边Variables,然后选择Configure,选择click所有的配置
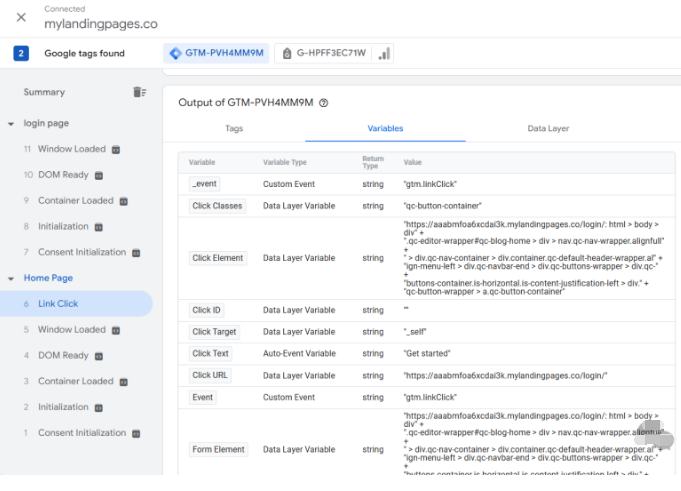
然后继续Preview,在点击Link Click的时候,会看到如下结果:
其中Click Classes是"qc-button-container"
Click Text是Get Started
Click URL是https://aaabmfoa6xcdai3k.mylandingpages.co/login/
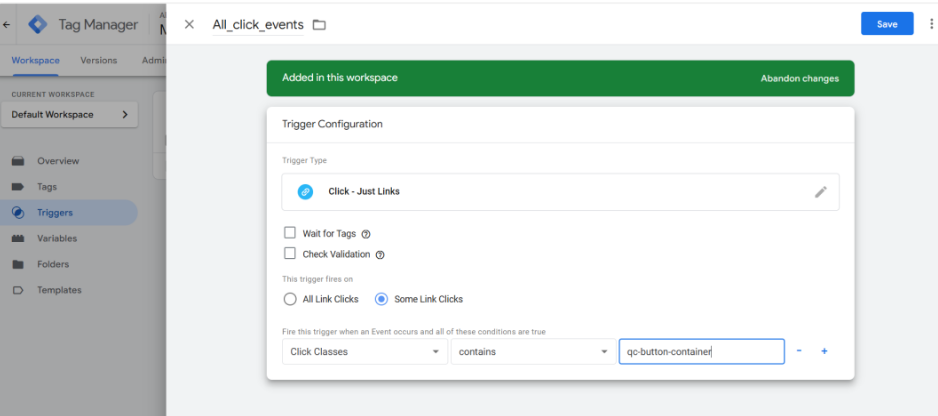
接下来,我们配置Trigger,只接收这个Get Started事件,编辑Trigger,按照如下选项配置:
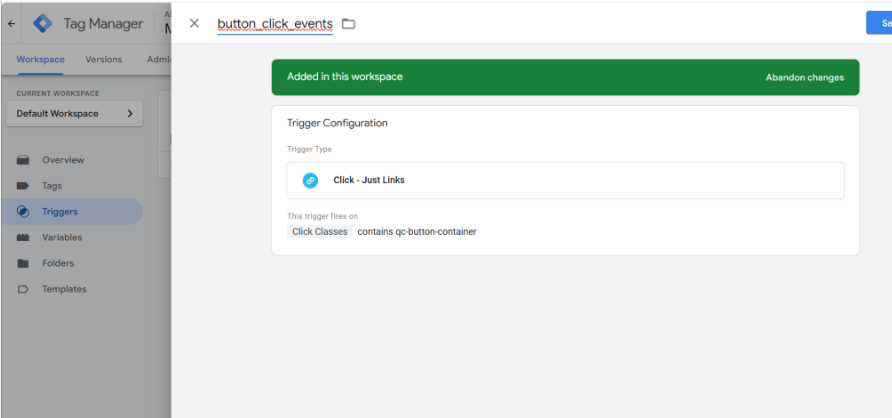
把这个Trigger改名为button_click_event
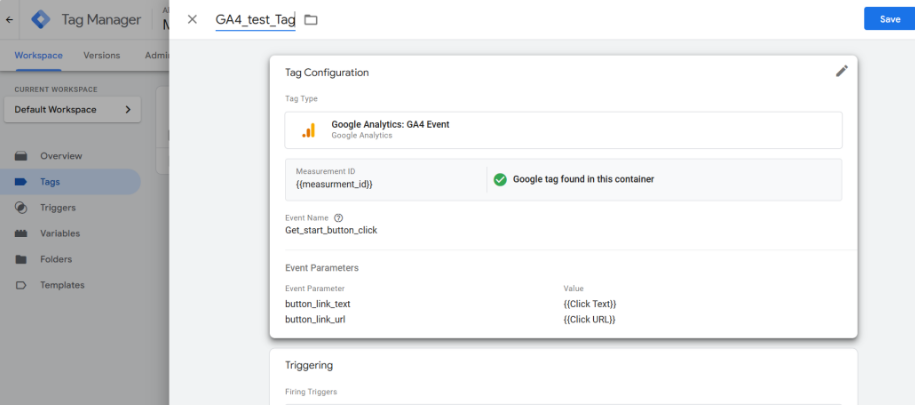
然后我们新建一个Tag,类型为Google Analytics:GA 4 Event
其中Mesurement ID还是我们GA 4的Data Stream的ID,这里我定义了一个常量meaurement_id保存。然后定义Event Name,配置Event传递的参数,分别是button点击的时候的click Text和Click URL。
Triggering选择我们刚刚配置好的Trigger.
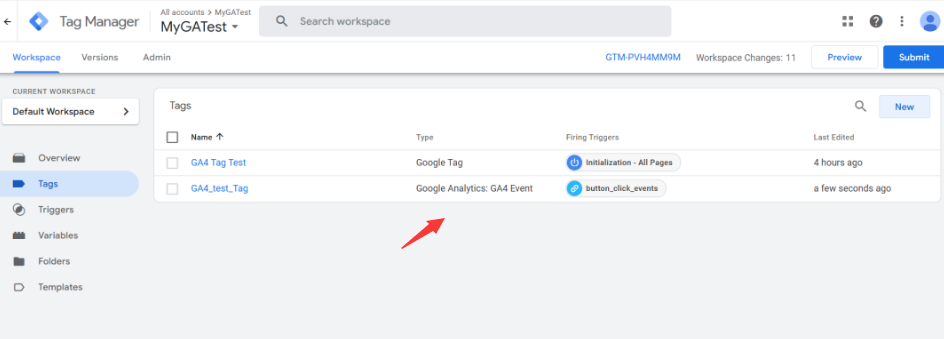
配置完成之后,结果如下:
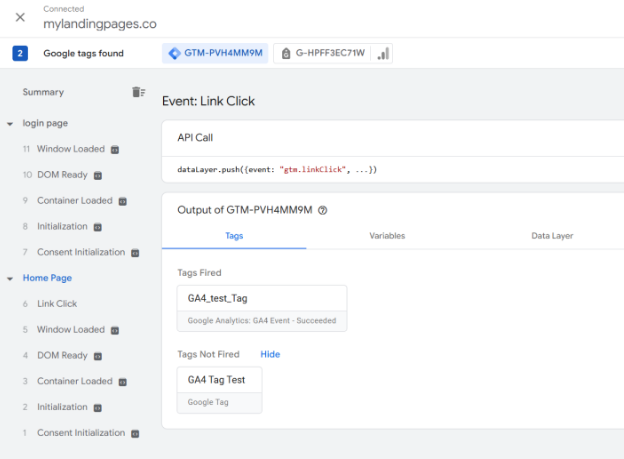
再次Preview,我们可以看到如下
我们可以看到Tags Fired。
这个时候可以去GA4的DebugView去查看发送的事件。
点击Submit,这个事件追踪就配置完成了
总结
对于任何一个刚刚使用GA4和GTM的使用者来讲,希望这篇一步一步的指南能让大家能够快速起步来利用GA4和GTM完成事件配置和转化追踪。
实际上GA4配合GTM是一个非常强大的数据运营支撑系统,只不过谷歌做的东西向量不是那么容易使用。想要比较好的掌握这些工具的使用,需要大家去多读官方文档,并且去Youtube去多看看相关的教学视频。后边我也会在我公众号发一些相关的内容。