为什么结构化标记的对SEO很重要?
对于富媒体大家并不陌生,尤其谷歌广告经常以富媒体的形式展示,让人应接不暇。事实上,自然排名结果也包含了丰富的富媒体内容,这些富媒体内容可以让我们在低排名(首页非前三)的情况下依然能获取更多用户互动,让关键词排名竞争不再那么焦灼。
那么作为SEO或者网站负责人,我们该如何操作才有可能让我们的搜索结果展示更加丰富呢?这里我们就不得不提到结构化数据(Schema markup,Schema data)。本文较长,建议先收藏后阅读。
什么是结构化标记?
结构化标记源于Schema.org。Schema.org原本是一个协作式活动项目,主要致力于为互联网,网页,电子邮件的结构化数据创建、维护和推广架构。2011年,Schema.org与当时的几大搜索引擎合作,产生了现在我们所知道的结构化标记。
结构化数据的一致性特点可以帮助搜索引擎更好的理解网站和内容,谷歌依赖结构化数据了解网页内容,从而使这些内容以富媒体的形式展示在SERP中。
为什么结构化标记的对SEO很重要?
正如文章开头提到,结构化标记帮助网站在搜索结果中展示更丰富的内容板块,从而获得更多用户关注和互动。结构化标记很重要,主要有以下几个原因:
1.结构化标记可以提高搜索引擎抓取我们网站的能力。结构化数据提供的信息可以为原本模棱两可的概述提供更详细的信息。你的结构化代码会准确的告诉搜索引擎你网页上的内容,比如,网页中的apple到底是水果还是手机品牌,会很容易识别。尤其是对于本地企业很有帮助。可以直观的展示产品和联系信息。
2.结构化标可以提高网站在搜索引擎上的曝光程度。结构化标记能够让你的自然搜索结果信息更丰富,对用户更有吸引力,点击次数多了,排名会更高,从而提升SEO效果。
3.结构化标可以提升用户体验。丰富的自然搜索结果让用户能够更好的做出选择。通过将架构标记应用于页面,用户可以一目了然地查看有关页面的其他详细信息(例如评论、活动或优惠),并可以做出明智的决定是单击该页面还是跳过该页面。
谷歌搜索中心的文档提供了不同类别的网页可以尝试使用的结构化数据及可能的富媒体展现形式及使用入门,可以在文末链接查看,另外Schema(链接在文末)有806(还在增加)种不同类型的模式标记可以选择。
另外,对于不同类型的页面,有专门的针对性的Schema markup,例如,对于toC的产品页面,有专门的Product Schema markup,以及FAQ页面,How to页面等需要我们进一步探索。
三种标记编码类型
(这一部分主要是关于代码讲解的,对代码不太了解的小伙伴可以直接跳过,不影响阅读。)
结构化标记有三种编码类型,或者说语法类型,对于这三种类型,谷歌都是支持的,你可以选择任意一种,或者可以都不选,像一些CMS有自己的集成插件可以用,比较常用的是JSON-LD。
三种结构化标记语法包括Microdata、RDFa和JSON-LD。
第一种:RDFa是比较早期的编码类型,你可以直接将相关的代码加到你的网页html里。
第二种:Microdata和RDFa有点类似,也是可以直接加到你的网页html里,但是比RDFa要简单一些。
第三种:JSON-LD(JavaScript Object Notation for Linked Data的简称)是我们现在比较常用的结构化标记编码类型,因为它更容易一些。不同于以上两种方法将相关代码布局到整个HTML中,JSON-LD直接将相关代码放在script标签里,这样的好处是防止我们在编码时对网页本身的HTML代码造成误改,更加有组织性。
大家感兴趣的可以直接搜一下Schema markup相关的课程。
事实上,随着结构化数据的操作反馈和发展,有很多工具可以辅助我们完全自己网站的结构化数据的布局,而不再需要挨个代码的输入。
不同站点的结构化标记实践方法
由于搭建网站工具的多样化,我们这里和大家分享几个通用的方法,希望尽可能覆盖不同的网站类型。国内常见的英文网站大概有这些类型:
1.Wordpress站点
Wordpress是全球应用非常广的CMS,里面有各种功能丰富的插件辅助实现网站功能。常见的SEO插件(例如Yoast SEO,All-in-one SEO等)其实已经集成了简单的结构化数据功能,对于小站点来说,可能不太用付费版SEO插件,但又想实现结构化数据的更多功能,可以再单独使用一个Schema Data的插件去完成额外的功能。例如Schema&Structured Data。
2.Shopify站点
Shopify是toC类站点喜欢使用的一款CMS,它对SEO的集成度很高,也有很多apps可以辅助实现各种功能,结构化标记也不例外,例如JSON-LD for SEO、Smart SEO、SEO Manager和Schema Plus for SEO等。另外,Shopify也支持手动添加结构化标记。
3.自研CMS站点
对于国内一些自发研究的CMS站点,可以联系相关技术进行结构化标记的添加。
4.纯静态站点
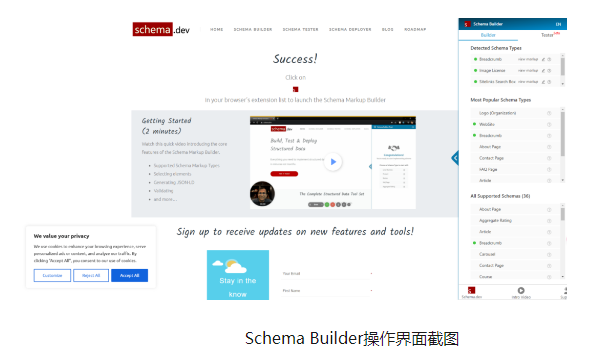
对于纯静态站点站点,我们只能使用手动方式来添加。可以将schema.dev的Schema Builder直接安装到Chrome扩展中,几分钟就可以完成当前页面的结构化数据,然后部署到网站中。
当我们的结构化数据在网站上部署完成,或者不确定是否已经部署完成时,我们可以使用相关工具进行检测。
结构化数据检测
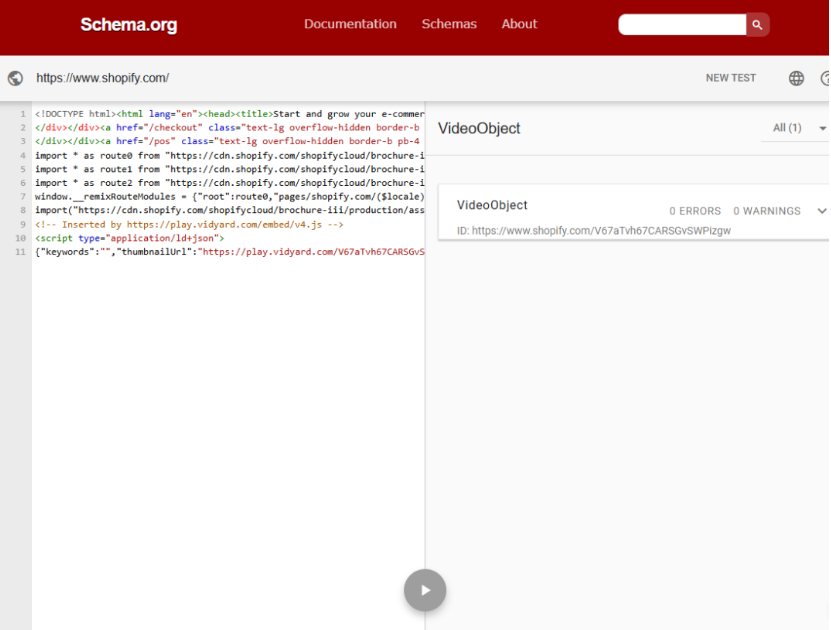
当你的结构化数据部署完成以后,我们需要使用Schema Markup Validator(文末有链接)进行检测,快速查找错误。
截图为Schema Markup Validator检测https://www.shopify.com/页面的结果。该工具可以通过url和代码两种方式进行检测,这就意味着你可以查询你的竞争对手结构化数据部署情况,从而进行有的放矢的调整。
此外,这里的代码是可以编辑的,你可以在这里调试好你的结构化数据,拿到网站里直接部署。
如果你的网站加入了GSC中,可以使用富媒体搜索结果测试工具(文末有链接)来查看Google能根据您网页上的结构化数据生成哪些Google富媒体搜索结果。
当然,如果你并没有进行Schema Markup Validator检测,GSC也会把相关结果反馈给你,只是延迟的时间需要你自己买单。
当然,像Ahrefs,SEMrush这类第三方工具也可以进行检测。
由于结构化标记类型丰富,检测的时候会面临多种问题,文章太长,我们这里就先不展开讲解了,这里先挖个坑,等后续另起文章来填。
最后
在大家都去抢自然排名这个独木桥时,你把目光投向结构化数据,获取富媒体搜索结果是个不错的选择。
文中提到的相关链接如下:
谷歌搜索文档中心
https://developers.google.com/search/docs/appearance/structured-data/search-gallery?hl=zh-cn
Schema官网
https://schema.org/docs/schemas.html
Schema Markup Validator
https://validator.schema.org
富媒体搜索结果测试
https://search.google.com/test/rich-results?hl=zh-cn